Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- async
- webpack
- prj
- mysql
- await
- addEventListener
- https://youtube.com/playlist?list=PLuHgQVnccGMA5836CvWfieEQy0T0ov6Jh&si=FTaYv8m21EhO-A2K
- Project
- ajax
- database
- 참고블로그
- slow and steady
- js
- JS #프로젝트
- Import
- db
- 게임
- 혼프
- https://m.blog.naver.com/tt2t2am1118/221010125300
- promise
- Porject
- 비동기
- json
- setTimeout()
- sql
- eport
- object
- callback
- execCommand
- 동기
Archives
- Today
- Total
C-log
👩🏫class : ✨15week 본문
728x90
[Python] : 위젯의 배치와 크기 조절
위젯의 배치와 크기 조절 - 윈도우 창에 위젯을 여러 개 표시할 때 그 배치를 잘 고려해 화면을 효과적으로 표현할 수 있습니다. - pack() 이나 place() 함수를 사용해 위젯을 화면에 출력합니다. - 기
ohju.tistory.com
padx와 pady -> padx와 pady를 활용해서 버튼 응답 만들기
from tkinter import *
root = Tk()
root.title("위젯배치")
btn1 = Button(root, text ="버튼배치1") #command를 추가해볼
btn2 = Button(root, text ="버튼배치2") #이미지로 변환 해보기
btn3 = Button(root, text ="버튼배치3")
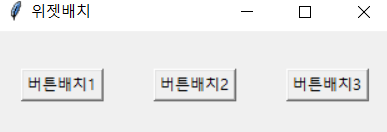
btn1.pack(side=LEFT, padx = 20, pady = 30)
btn2.pack(side=LEFT, padx = 20, pady = 30)
btn3.pack(side=LEFT, padx = 20, pady = 30)
root.mainloop()
ipadx와 ipady 활용해서 버튼 생성하기 -> ipadx와 ipady를 활용해서 버튼 응답만들기, 이미지로 변환해보기
from tkinter import *
root = Tk()
root.title("위젯배치")
btn1 = Button(root, text ="버튼배치1") #command를 추가해볼
btn2 = Button(root, text ="버튼배치2") #이미지로 변환 해보기
btn3 = Button(root, text ="버튼배치3")
btn1.pack(side=LEFT, ipadx = 20, ipady = 30)
btn2.pack(side=LEFT, ipadx = 20, ipady = 30)
btn3.pack(side=LEFT, ipadx = 20, ipady = 30)
root.mainloop()
랜덤으로 label text 변동하기 -> 해당 단어에 맞는 그림이 나오게 생성
from tkinter import *
import random
def proc() :
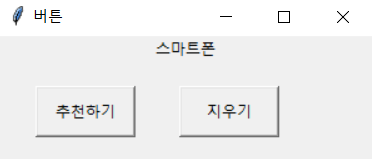
p = random.choice(["냉장고","TV","스마트폰","자동차","노트북"]) #그냥 리스트 배열로 생성해보
lbl1.configure(text = p)
def c_del():
lbl1.configure(text="")
proc() #지우기를 통해서 리스트에 있는 값을 삭제하기
root = Tk()
root.title("버튼")
root.geometry("300x100")
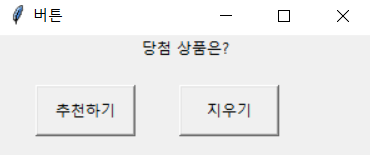
lbl1 = Label(root, text ='당첨 상품은?')
lbl1.pack()
#label을 image로 랜덤 생성하
btn1 = Button(root, text = "추천하기", width=10, height=2, command=proc)
btn1.pack(side = LEFT, padx =30) #place()
btn2 = Button(root, text = "지우기", width=10, height = 2, command=c_del)
btn2.pack(side = LEFT, padx = 5)
root.mainloop()

이미지 생성하기 연습_1
from tkinter import *
window = Tk() #이전에는 window대신 root를 사용했었다.
#타이틀
window.title('이미지 표시')
#창 크기
window.geometry('1150x700')
#이미지 변수 생성과 저장
#고양이 이미지도 함께 같이 보여주기
dog = PhotoImage(file="dog.gif")
cat = PhotoImage(file="cat.gif")
#레이블 위젯
lbl_dog = Label(window, image = dog)
lbl_cat = Label(window, image = cat)
lbl_dog.place(x = 20, y =20)
lbl_cat.place(x=500, y=20)
window.mainloop()
이미지 생성하기 연습_2 -> 이미지 생성하기 연습_1과의 차이를 살펴보기
from tkinter import *
from tkinter import messagebox
#함수 선언
def clickImg(e):
messagebox.showinfo("동물이름","고양이")
#윈도우 만들기
window = Tk()
window.title('동물사진')
window.geometry('550x550')
#레이블 위젯에 이미지 보여주기
img = PhotoImage(file='cat.gif')
Plbl = Label(window, image = img) #Label에 이미지를 만들어 낼 수 있다.
#이미지를 보여주고 해당 가격 표를 생성할 수 있다.
#레이블 위젯 마우스 이벤트 함수 호출하기
Plbl.bind("<Button>",clickImg)
#Plbl.place(x=20,y=20)
Plbl.pack()
window.mainloop()
이미지를 가지고 Game 만들기 -> 분석하기
import turtle, random
#게임을 응용하는 시험이 나올 수도 있음
sc = turtle.Screen()
image1 = "car1.gif"
image2 = "car2.gif"
sc.addshape(image1) #addshape의 역할은? turtle의 shape 모양을 추가하는 코드
sc.addshape(image2)
def player(image, no):
t = turtle.Turtle()
t.shape(image) #선을 그려내는 화살표를 이미지로 만들었다.(addshape으로 값을 지정해야한다.)
t.pensize(3)
t.penup() #위치를 지정할 때는 팬을 들어서 움직이는 선을 보이지 않게 한다.
t.goto(-sc.canvwidth, -200*(no-1)) #위치 지정
return t
t1 = player(image1,1)
t2 = player(image2, 2)
t1.pendown()
t2.pendown()
t1.speed(1)
t2.speed(1)
for i in range(50):
d1 = random.randint(1,60)
t1.fd(d1)
d2 = random.randint(1,60)
t2.fd(d2)
if (t1.pos()[0] > sc.canvwidth or
t2.pos()[0] > sc.canvwidth): #width인 넓이 값을 가져온다. pos()[0]는 x이다.
if(t1.pos()[0] > t2.pos()[0]):
print("토끼 승!")
else :
print("거북이 승!")
break;
print("경기 끝!")
728x90
'📘Python > 👩🏫class' 카테고리의 다른 글
| 👩🏫class : ✨14week(시험 예상 문제 및 실습 필요) (0) | 2023.12.09 |
|---|---|
| 👩🏫class : 13week (1) | 2023.12.09 |
| 👩🏫class : 12week (0) | 2023.12.08 |
| 👩🏫class : 10week (1) | 2023.12.08 |
| 👩🏫class : 중간고사 (0) | 2023.12.08 |
Comments




