Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- sql
- JS #프로젝트
- eport
- Import
- setTimeout()
- 참고블로그
- addEventListener
- promise
- object
- mysql
- js
- https://m.blog.naver.com/tt2t2am1118/221010125300
- slow and steady
- 게임
- 혼프
- webpack
- callback
- Porject
- prj
- Project
- 동기
- database
- db
- 비동기
- ajax
- await
- async
- execCommand
- json
- https://youtube.com/playlist?list=PLuHgQVnccGMA5836CvWfieEQy0T0ov6Jh&si=FTaYv8m21EhO-A2K
Archives
- Today
- Total
C-log
section31-우리의 첫 번째 도구 : 노드(Node) 본문
728x90
| Topic | explain | class |
| Node.js | 노드JS는 JS의 런타임이다. JS의 이념은 무엇인가 JS에는 왜 공식판이 없는가 JS는 설치하지 않는 대신 일정한 사양을 갖추어야한다. 그것은 바로 ECMAScript사양이다. 그러면 브라우저가 JS를 실행시킨다. 그렇게 규칙을 지킨다. 브라우저는 JS를 작성하고 실행시킬 수 있는 유일한 장소이다. 하지만 phyton이나 ruby로도 웹서버나 파일 시스템의 상호작용을 할 수있는데 Node.js가 나오기 전에는 이런일을 못했다. Node는 브라우저 밖에서 작동되는 JS의 실행 환경이다.JS코드를 브라우저를 열지 않고 실행 할 수 있다.(그렇다고 똑같은 일을 할 수 있는 것은 아니다.) |
Node Js개요 |
| Node의 프레임 워크는 Express이다. | Node는 어디에 사용하는가? | |
| 프레임워크란? : 프레임워크(Framework)란, 소프트웨어 개발을 빠르고 효율적으로 할 수 있도록 기본적인 뼈대와 구조를 제공하는 소프트웨어 도구 모음입니다. 즉, 어떤 애플리케이션을 개발할 때, 해당 애플리케이션의 공통적인 기능을 미리 만들어 놓은 모듈과 라이브러리로 구성되어 있습니다. 프레임워크를 사용하면, 개발자는 새로운 애플리케이션을 만들 때 기존의 구조를 재사용할 수 있으며, 이를 통해 개발 시간을 단축하고 일관된 코드 품질을 유지할 수 있습니다. 또한, 프레임워크는 보안, 성능, 확장성 등 여러 측면에서 안정적인 소프트웨어를 만들 수 있도록 지원합니다. 대표적인 프레임워크로는 Spring, Django, Ruby on Rails, Laravel 등이 있습니다. |
||
| Node REPL | 브라우저의 JavaScript콘솔은 REPL입니다. | Node REPL |
| REPL : REPL은 Read-Eval-Print Loop의 약자입니다. Node.js는 JavaScript 런타임 환경으로, REPL은 JavaScript 코드를 입력하고 즉시 실행 결과를 확인할 수 있는 콘솔 환경을 제공합니다. 즉, REPL은 사용자가 입력한 코드를 읽고 실행하며, 실행 결과를 출력하고 다시 새로운 코드를 입력받는 루프를 말합니다. Node.js에서 REPL을 사용하면 JavaScript 코드를 빠르게 실험하고 디버깅할 수 있습니다. | ||
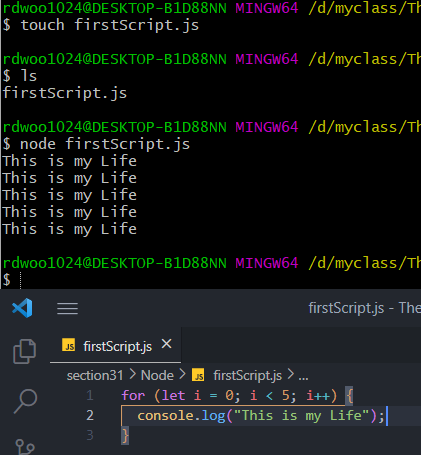
| Node 파일 실행하기 |  |
Node 파일 실행 |
| Process & Argv | argv는 전달된 인수를 의미한다. | 프로세스와 Argv {Doc} https://nodejs.org/dist/latest-v18.x/docs/api |
| argv란? 여기서 argc는 전달된 인자의 개수를, argv는 인자들의 문자열 배열을 나타냅니다. Python에서도 비슷한 방식으로 sys.argv를 사용하여 커맨드 라인에서 전달된 인자를 가져올 수 있습니다. argv를 사용하면 프로그램을 실행할 때 인자를 받아서 실행할 수 있습니다. 예를 들어, node 명령어로 실행하는 JavaScript 파일에서 argv를 사용하여 커맨드 라인에서 전달된 인자를 가져올 수 있습니다. |
||
| Node실습 | 파일시스템 모듈의 충돌 과정 | |
| Node(gitBash)코드 | ||
|
const fs = require('fs');
const folderName = process.argv[2] || 'Project'
try {
fs.mkdirSync(folderName);
// console.log(folderName);
fs.writeFileSync(`${folderName}/index.html`);
fs.writeFileSync(`${folderName}/app.js`);
fs.writeFileSync(`${folderName}/app.css`);
} catch (e) {
console.log("SOMETHING WENT WRONG!!");
console.log(e);
}
오류 : TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffe r, TypedArray, or DataView. Received undefined ->.writeFileSync의 사용법은 아래와 같다. fs.writeFileSync(file, data[, options]) {Doc} https://nodejs.org/dist/latest-v18.x/docs/api/fs.html#fswritefilesyncfile-data-options |
||
| 수정된 코드 : fs.writeFileSync(~)에서 file명만작성하지않고data도 정의해주면서 해결되었다. const fs = require('fs');
const folderName = process.argv[2] || 'Project'
try {
fs.mkdirSync(folderName);
// console.log(folderName);
fs.writeFileSync(`${folderName}/index.html`, '');
fs.writeFileSync(`${folderName}/app.js`, '');
fs.writeFileSync(`${folderName}/app.css`, '');
} catch (e) {
console.log("SOMETHING WENT WRONG!!");
console.log(e);
}
|
||
| chat gpt : 위 코드는 파일 시스템 모듈인 fs 모듈을 사용하여 폴더를 생성하고, 해당 폴더에 index.html 파일을 생성하는 코드입니다. 하지만, 현재 코드에서는 index.html 파일에 내용을 작성하지 않고 파일을 생성하고 있습니다. 이 코드에서는 다음과 같이 index.html 파일 내용을 작성할 수 있습니다. 위 코드에서는 index.html 파일 내용으로 "Welcome to my page!"를 가지는 HTML 페이지를 생성하고 있습니다. 또한, 주석 처리된 부분을 활성화하여 app.js와 app.css 파일도 생성할 수 있습니다. |
728x90
'📒JS > ⚡ver.0' 카테고리의 다른 글
| section33-🔍Express로 서버 제작하기 (0) | 2023.04.09 |
|---|---|
| section32-모듈과 NPM (0) | 2023.04.07 |
| section30-터미널 완벽 정리 (0) | 2023.04.05 |
| section29-프로토타입, 클래스, 그리고 OOP(백엔드를 듣고 나중에 다시 들어도 무방하다) (0) | 2023.04.04 |
| section28-AJAX와API (0) | 2023.04.03 |
Comments





