| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- mysql
- prj
- slow and steady
- webpack
- eport
- JS #프로젝트
- 비동기
- object
- async
- db
- https://youtube.com/playlist?list=PLuHgQVnccGMA5836CvWfieEQy0T0ov6Jh&si=FTaYv8m21EhO-A2K
- ajax
- database
- callback
- js
- 참고블로그
- await
- execCommand
- 동기
- json
- promise
- 혼프
- Import
- 게임
- Project
- https://m.blog.naver.com/tt2t2am1118/221010125300
- setTimeout()
- addEventListener
- sql
- Porject
- Today
- Total
C-log
🔧Webpack : css-loader, style-loader 본문
이번 포스팅에서는 자주 사용되는 loader에 관해서 다루어 볼 것이다. 먼저 css-loader와 style-loader를 다루어 볼것이다. 강의는 짧지만 다루고 있는 내용이 많아서 두번에 나누어서 포스팅을 할 것이다.
//app.js
import * as math from './math.js'
import './app.css';
// import { sum } from './math.js';
console.log(math.sum(1, 2));
// console.log(sum(1,2));//app.css
body {
background-color: green;
}위와 같이 css파일을 추가하고 app.js에 import하고 build를 해보면 아래와 같은 결과를 확인 할 수 있다.
D:\myclass\0_Programming-content\Frontend-Development-Environment>yarn run build
Hash: b21c535998629576ab9e
Version: webpack 4.47.0
Time: 515ms
Built at: 2024. 07. 17. 오후 6:26:18
Asset Size Chunks Chunk Names
main.js 5.34 KiB main [emitted] main
Entrypoint main = main.js
[./src/app.css] 272 bytes {main} [built] [failed] [1 error]
[./src/app.js] 142 bytes {main} [built]
[./src/math.js] 47 bytes {main} [built]
ERROR in ./src/app.css 1:5
Module parse failed: Unexpected token (1:5)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> body {
| background-color: green;
| }
@ ./src/app.js 2:0-19왜 이러한 문제가 발생 했을까? 이는 자바스트립트로부터 css를 모듈로 처리함에 있어서 발생된 문제이다. 이를 css-loader인데 이번 시간에 우리는 이를 다루어 볼 것이다. 먼저 loader를 사용하기 위해선 아래와 같이 설정이 필요하다.
::CMD
npm install css-loader
yarn add css-loader이렇게 css-loader를 설치하면 기존 package.json과 달리 dependcies에 css-loader가 생성된 것을 알 수 있다. 이는 배포가 될 때 사용될 라이브러리라는 것을 알 수 있다.
//(전)-package.json
{
"name": "Frontend-Development-Environment",
"version": "1.0.0",
"packageManager": "yarn@4.3.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "echo \"여기에 스타트 스크립트를 추가합니다.\""
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
}
}//(후)-package.json
{
"name": "Frontend-Development-Environment",
"version": "1.0.0",
"packageManager": "yarn@4.3.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "echo \"여기에 스타트 스크립트를 추가합니다.\""
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
},
"dependencies": {
"css-loader": "^7.1.2"
}
}이제 webpack.config 파일로 돌아가서 css를 처리할 수 있게 설정 할 것이다.
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.js$/,
use: [
path.resolve('./my-webpack-loader.js')
]
}
{
test: /\.css$/,
use: [
'css-loader'
]
}
]
}
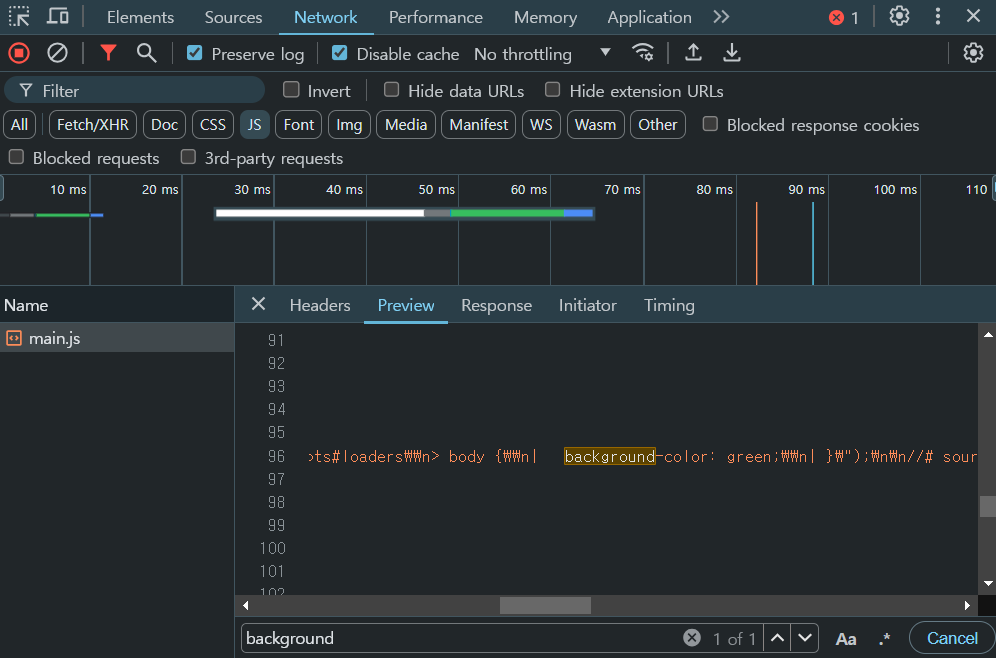
}위와 같이 설정을 하면 Entry 포인터 부터 모든 파일들을 확인하면서 우리가 설정한 css 파일을 확인하고 이를 css-loader가 css 파일을 처리하게 될 것이다. 다시 yarn run build를 하게되면 성공적으로 빌드가 되고 dist 폴더 아래를 확인하면 main.js폴더 내부에 아래와 같이 css코드를 확인 할 수 있다.
//main.js
/** 이하생략 */
{
...body {\\n| background-color: green;\\n| }\");\n\n//# sourceURL=webpack:///./src/app.css?
}
/** 이하생략 */이제 liver-server로 확인을 하면 아래와 같은 에러가 발생한다.
Live reload enabled.
app.css:1 Uncaught Error: Module parse failed: Unexpected token (1:5)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> body {
| background-color: green;
| }
at eval (app.css:1:7)
at ./src/app.css (main.js:96:1)
at __webpack_require__ (main.js:20:30)
at eval (app.js:3:66)
at ./src/app.js (main.js:108:1)
at __webpack_require__ (main.js:20:30)
at main.js:84:18
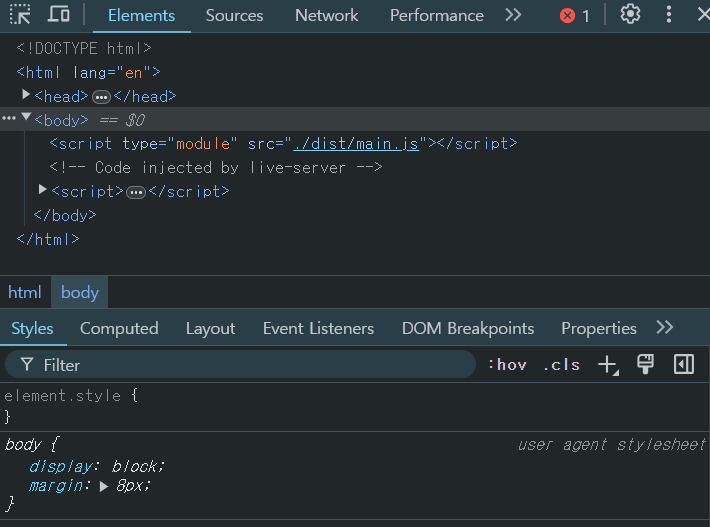
at main.js:87:10그리고 실행된 웹의 개발도구로 body를 탐색해보면 우리가 설정한 css가 적용되지 않은 것을 확인 할 수 있다.


그렇다면 왜 이렇게 된 것일까? 그것은 우리가 DOM을 간과한 것이다. 그 말은 HTML코드가 DOM이라는 모습으로 변환이 되지 않아서 그렇다. 즉, JS가 Document 문서로 변환이 되어야 브라우저에서 문서로 확인이 될 수 있듯 css는 CSS-OM이라는 문서로 변환이 되어야 한다. 그렇게 하기 위해서는 HTML파일에서 css파일을 직접 불러오거나 inline-Style로 직접 넣어줘야 한다.(css가 css 파일보다 css-inline-Style을 먼저 읽는 이유가 여기에 포함된다.) 따라서 우리는 JS파일에서 모듈로 css를 불러오기 때문에 별도의 패키지를 설정해야한다. 아래와 같이 추가적이 패키지를 설치하자.
::CMD
yarn add style-loader
npm install style-loaderStyle-loader는 JS로 변환된 css를 HTML에 넣어주는 역할을 한다. 역시나 pacakge.json의 dependenies에 style-loader가 추가된 것을 확인 할 수 있었다. 이와 마찬가지로 webpack.config 파일에 아래와 같이 설정을 추가해준다.
const path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.js$/,
use: [
path.resolve('./my-webpack-loader.js')
]
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
}
}추가 설치가 되었으면 다시 run build를 수행하면 된다. 수행한 결과 아래와 같은 에러가 발생했다.
D:\myclass\0_Programming-content\Frontend-Development-Environment>yarn run build
Hash: 538273a0ce3b6faa1797
Version: webpack 4.47.0
Time: 173ms
Built at: 2024. 07. 17. 오후 7:10:02
Asset Size Chunks Chunk Names
main.js 4.7 KiB main [emitted] main
Entrypoint main = main.js
[./src/app.js] 142 bytes {main} [built]
[./src/math.js] 47 bytes {main} [built]
ERROR in ./src/app.js
Module not found: Error: Can't resolve 'style-loader' in 'D:\myclass\0_Programming-content\Frontend-Development-Environment'
@ ./src/app.js 2:0-19현재 style-loader를 찾지 못하는 불상사가 벌어졌는데 이를 해결하기 위해서 아래와 같이 yarn의 cache파일을 삭제해 주었다. 이후 yarn install로 다시 yarn을 설치하고 다시 run build를 해주었지만 계속해서 같은 오류를 반복하며 webpack를 손실하게 되는 불상사가 일어났다. 이럴 때는 다시 webpack을 설치하면 된다.
webpack 덮어서 재설치
yarn add webpack --dev
그렇다면 왜 계속해서 이런 오류가 반복적일까? 확인해 보니 현재 나는 node_modules 기반이 아닌 pnp기반으로 동작하고 있다. 따라서 pnp가 일부 호환되지 않아서 일어난 불상사였던 것이다. pnpFallbackMode: all은 호환성 문제를 해결하는데 사용된다. 따라서 이를 해결하기 위해서는 yarnrc.yml파일에 아래와 같이 추가하면 된다.
//yarnrc.yml
pnpFallbackMode: all이후 yarn cache clear를 실행하고 yarn install 후 yarn run build를 하니 정상적으로 동작을 했다.
::CMD
yarn cache clear
yarn install
yarn run build혹시나 해서 package.json을 확인해보니 모든 패키지와 웹팩들 버전이 상위 버전으로 업그레이드 되어 있었다.
//package.json
"devDependencies": {
"webpack": "^5.75.0",
"webpack-cli": "^4.10.0"
},
"dependencies": {
"css-loader": "^6.7.1",
"style-loader": "^3.3.1"
}수업에서 현재 진행하고 있는 버전과는 맞지 않지만 정상적으로 동작하고 있으니 우선은 이렇게 버전을 맞춰서 진행을 하면 될 것 같다.
REFERNCE
'⚛️React > 🔧Front-Dev-Environment' 카테고리의 다른 글
| 🔧Webpack : url-loader (0) | 2024.07.19 |
|---|---|
| 🔧Webpack : file-loader (0) | 2024.07.17 |
| 🔧Webpack : Loader (0) | 2024.06.23 |
| 🔧Webpack : Entry (0) | 2024.06.21 |
| 🔧Webpack : module (1) | 2024.06.17 |




