Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- promise
- Project
- ajax
- eport
- async
- webpack
- await
- https://m.blog.naver.com/tt2t2am1118/221010125300
- prj
- 비동기
- https://youtube.com/playlist?list=PLuHgQVnccGMA5836CvWfieEQy0T0ov6Jh&si=FTaYv8m21EhO-A2K
- 게임
- db
- slow and steady
- json
- database
- mysql
- Porject
- addEventListener
- 동기
- 참고블로그
- setTimeout()
- js
- 혼프
- object
- sql
- callback
- execCommand
- Import
- JS #프로젝트
Archives
- Today
- Total
C-log
💅Decorate from CSS : Text - align 본문
728x90
이번 포스팅에서는 text의 배치를 조정하는 방법을 알아 볼 것이다. css의 문법을 다루다 보니 그리 복잡한 내용을 담고 있지 않으니 실습 코드를 통해서 빠르게 이해할 수 있을 것이다.
html과 css의 코드는 아래와 같다
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="./style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="text1">
text1
</p>
<p id="text2">
text1
</p>
<p id="text3">
text1
</p>
</body>
</html>
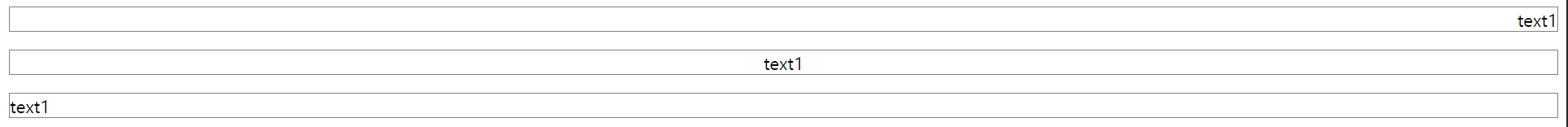
#text1 {
text-align: right;
border: 1px solid gray;
}
#text2 {
text-align: center;
border: 1px solid gray;
}
#text3 {
text-align: left;
border: 1px solid gray;
}

글자들의 위치들을 지정하는 text-align들의 세가지 문법들이다. right,left,center외에도 start와 end 들이 있다. 마우스를 text-align에 올려 두면 관련 문법들이 나오니 참고 해보기 바란다.
728x90
'💅CSS > ⚡ver.0' 카테고리의 다른 글
| 💅✨Decorate from CSS : 캐스케이딩(1) (0) | 2024.02.19 |
|---|---|
| 💅Decorate from CSS : 상속 (0) | 2024.02.18 |
| 💅Decorate from CSS : 다양한 선택자들 #12 (0) | 2024.02.13 |
| 💅Decorate from CSS : 다양한 선택자들 #7 (0) | 2024.02.13 |
| 💅Decorate from CSS : font-size (0) | 2024.02.13 |
Comments




